FOSSIL Case Study

UX FEATURE STORIES
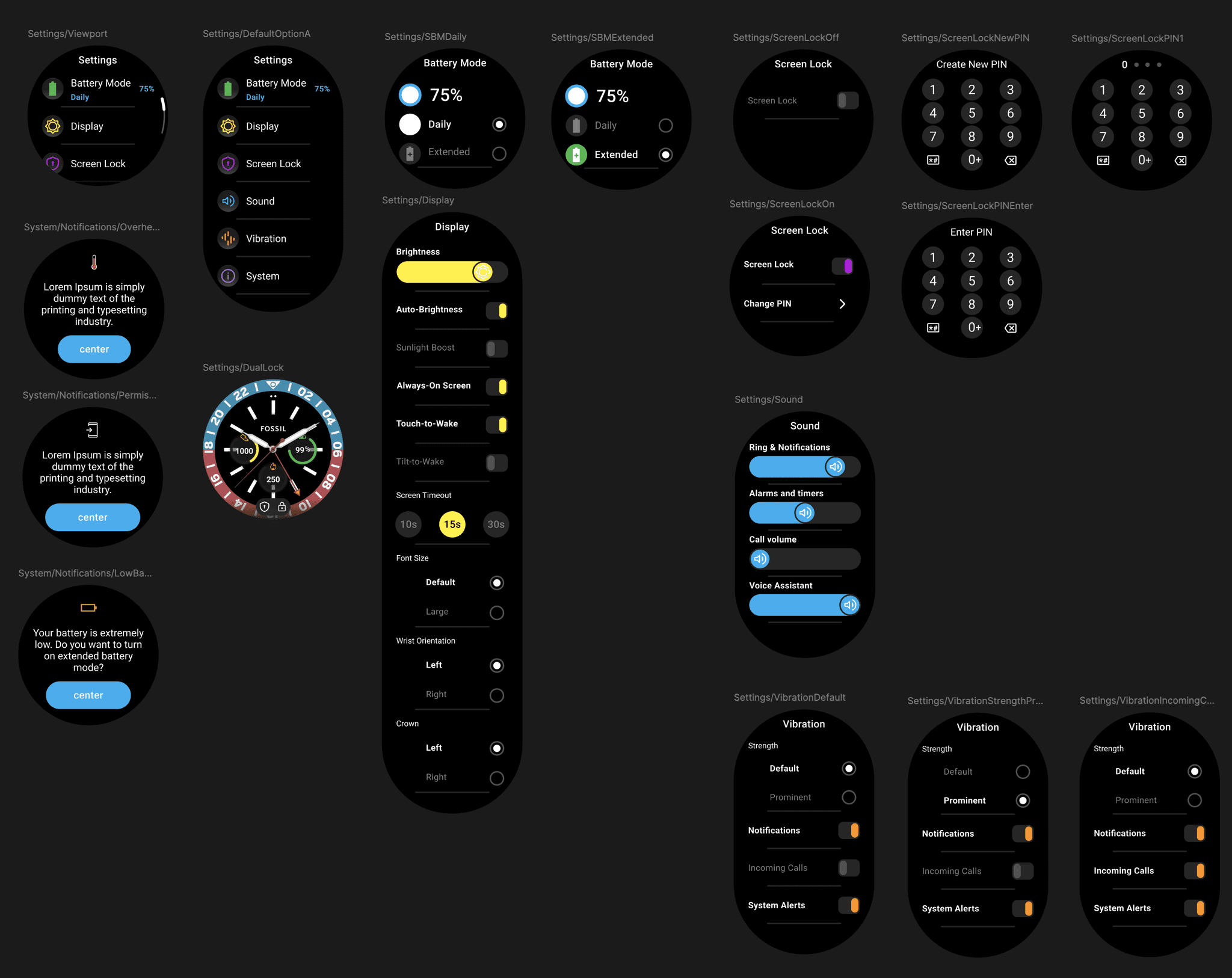
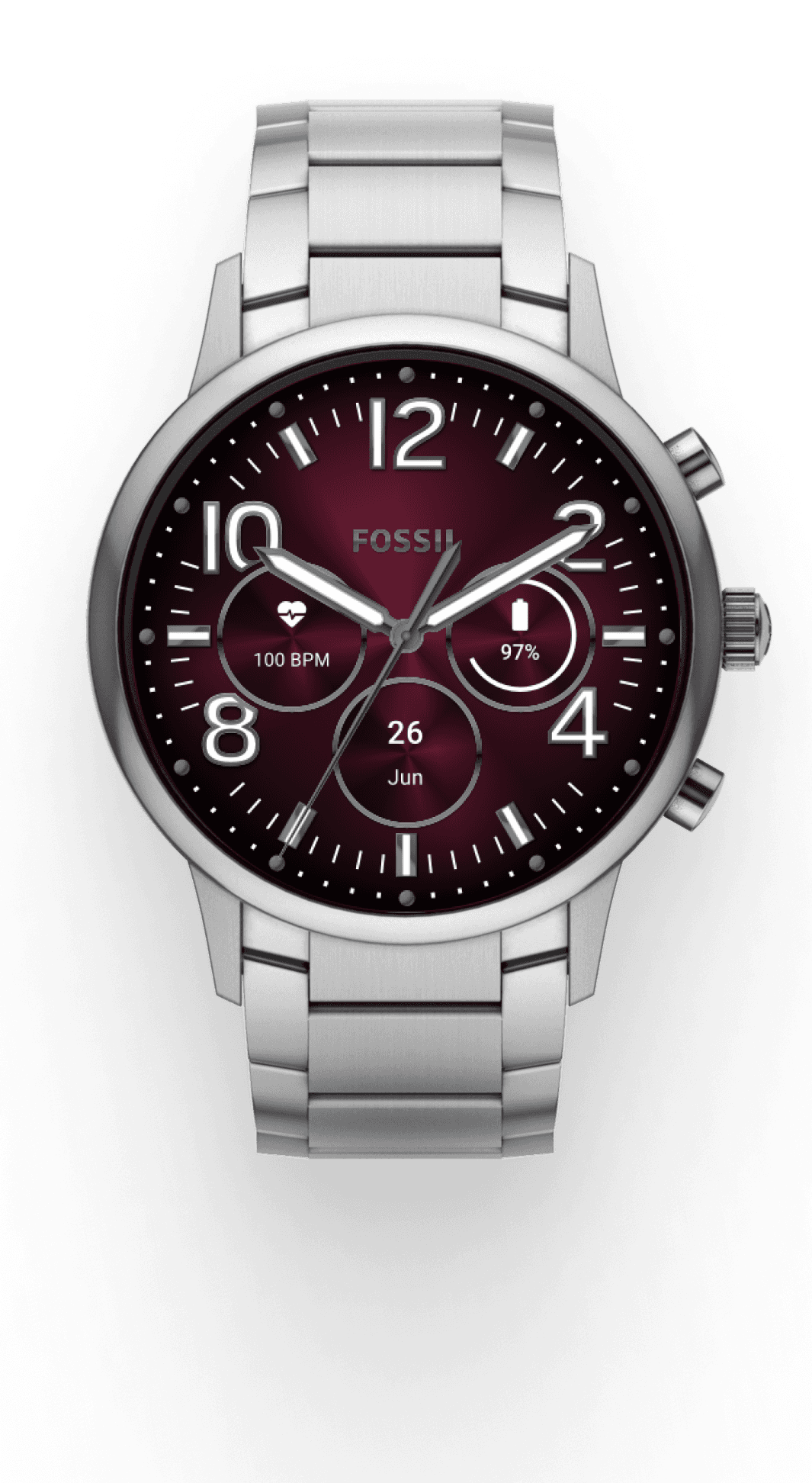
I utilized LoFi, MidFi, and HiFidelity wireframes, pictured above, to translate the users requests for feature of the FOSSIL wearables division. This iterative approach allows for rapid prototyping and feedback from the business as well as advocates of the products. As the evolution of higher fidelity transpires, everyone is informed from the end user all the way through to stakeholders.