Case Study GOLFNOW.com
Modern Card Design Approach
A card design pattern was utilized for a separation of this information while allowing more golf course to appear on the viewable space.
I migrated these wireframes to high-fidelity wireframes to deliver to developers. Each of the specifications for fonts, colors, spacing, and patterns in the UI wer documented in the design files for more rapid development.
We used usertesting.com to conduct user feedback loops in the iterative design process.
High Fidelity Wireframes and Prototypes
I utilized a low fidelity wireframe effort to convey concepts of an improved user experience when booking tee times on GOLFNOW.com. These user stories were optimized for an incredible amount of information contained in a small space.
Production Website with improvements to booking and checkout
User Experience flows
Designing for small form factors was a challenge during the earliest versions of the app. We conducted field testing as well as team-fooding for valuable feedback loops for the design team
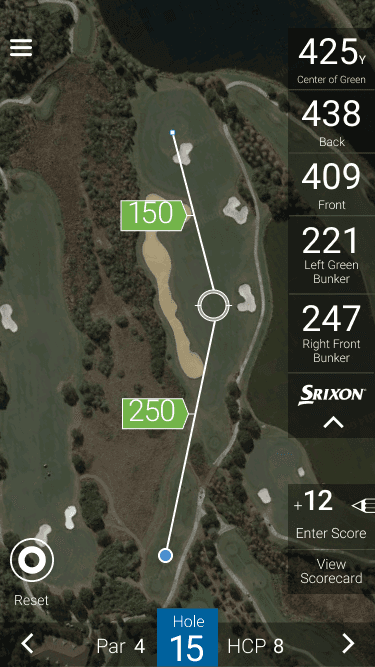
GPS integration
I was instrumental in designing the Distance Tracking flows through the use of GPS tracking in which realtime data is used to update the interface. This data allowed for instant feedback through haptics and touch interactions.
< Return to Portfolio Collection